
31 Mai Developing a Chatbot for Facebook Messenger with Wit.ai, node.js and Google App Engine
In this article we want to give you an overview of how to develop a chatbot for Facebook Messenger using the Send/Receive API, Wit.ai, node.js and Google App Engine. As a mobile app solutions agency based in Vienna and Berlin we think that bots will accompany or extend apps and visual user interfaces in the future and become an important part of how we as humans will interact with organizations and systems. A chatbot is basically an additional interface to an application that might or might not be suitable.
The goal of this tutorial is to that you will have a (chat-)bot with artificial intelligence (AI), that will answer people that write to you Facebook page on Messenger. Sounds easy, right? 😉 Well let’s dive right in! As a prerequisite you should have some knowledge about node.js. We hope this how-to guide will help you to learn how to develop a bot with Wit.ai and node.js for Facebook Messenger yourself.
Facebook Messenger Platform
We choose Facebook Messenger as the messaging platform because it has the largest user base – more than 900 million users all over the world. And in April 2016 Facebook opened the Send/Receive APIs for developers. Facebook also bought the startup Wit.ai, that will provides the AI engine or „stories“ behind our chat bot. So using Wit.ai in combination with Facebook messenger is a „natural“ match and very easy to start with. You could of course also develop a bot for Slack, Telegram or other messaging platform that provides similar APIs. It depends on which group you are targeting – if you are in the B2C field and want to target mainly consumers then Messenger is probably a good option.
A good way to get started is to follow Facebook’s Messenger platform quickstart tutorial. Start by creating a Facebook page (or use an existing one) and a Facebook App. Your Facebook App can remain in sandbox mode and your Page does NOT have to be publicly visible.
Before you can set up the webhook we need to look at Wit.ai and the node.js part first.
Wit.ai – Machine-Learning-as-a-Service
Sign up at Wit.ai and create a new bot – therefore follow the quickstart at https://wit.ai/docs/quickstart. Of course you should have some kind of story in mind, or some problem that your bot will solve, like looking up some kind of information from a webservice. Or for the sake of trying it out you could just use the weather example from the Wit.ai and always return ’sunny‘ or some random forecast.
With Wit.ai you write stories like in a normal conversation and add your own functions that you will write – in our case – in JavaScript. So basically you plug in your functions (e.g. looking up the weather with a RESTful webservice) into the predefined stories. The cool thing about Wit.ai is that it is a natural language processor and will learn over time. You can teach it to improve understanding – just think about the different ways that a date can be written (tomorrow at 12am, Sat 27 May at 12:00, next Saturday at noon, etc.) – Wit.ai will do all the heavy labor and parse this into a JavaScript Date format.
Of course you don’t need Wit.ai or Artificial Intelligence (AI) to develop a chatbot – you could also set up your own logic or database and parse certain keywords to react upon, if you don’t need natural language processing. This is how most Slack bots work for example, using a rule based approach. Wit.ai will turn natural sentences into structured data, which is a good thing when you think about chat conversations and a non-technical audience, and includes a machine learning approach as well.
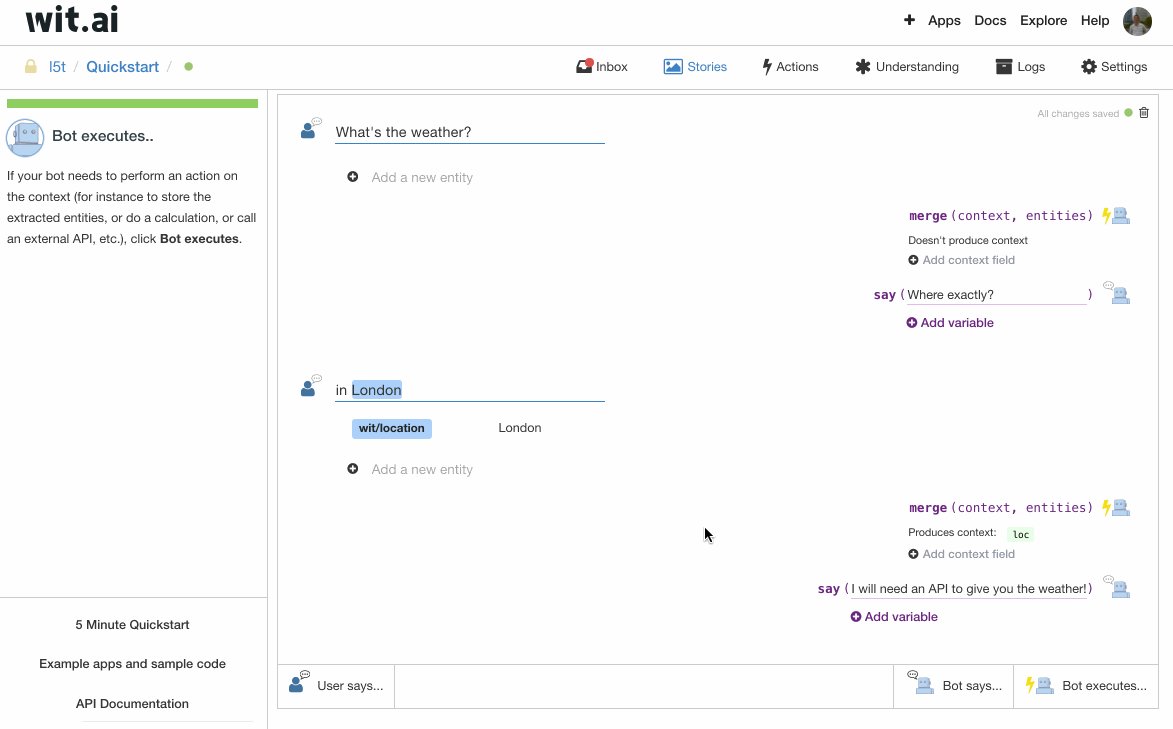
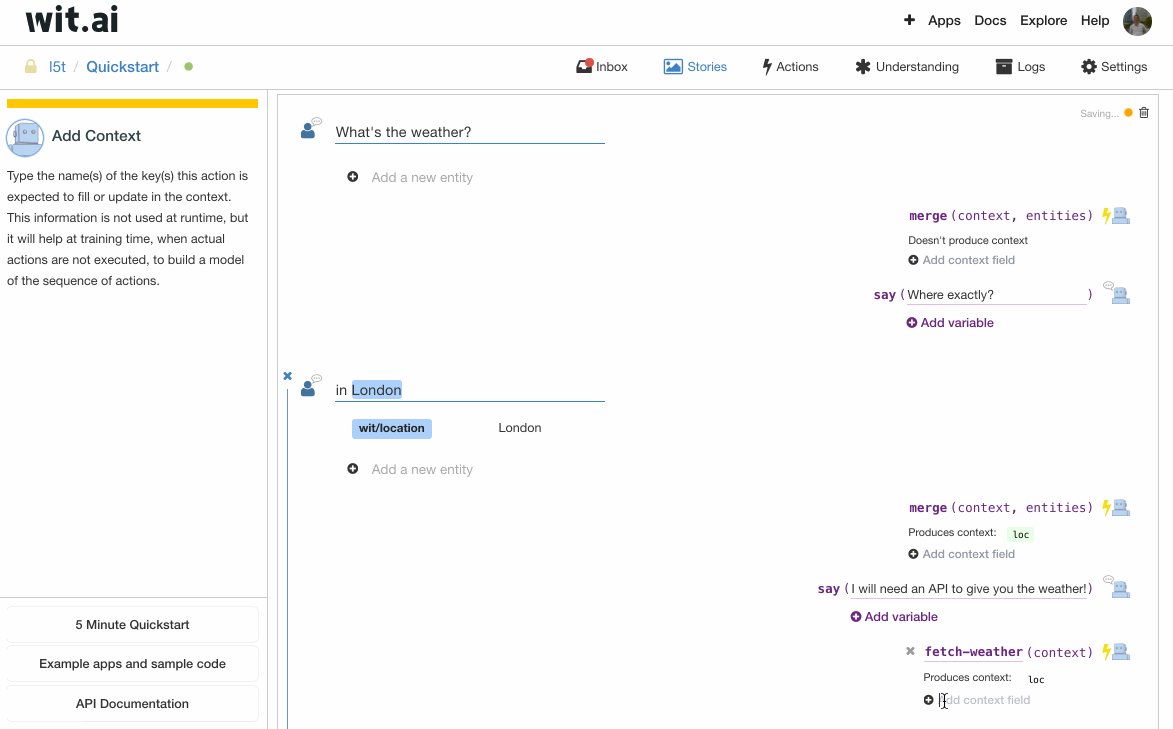
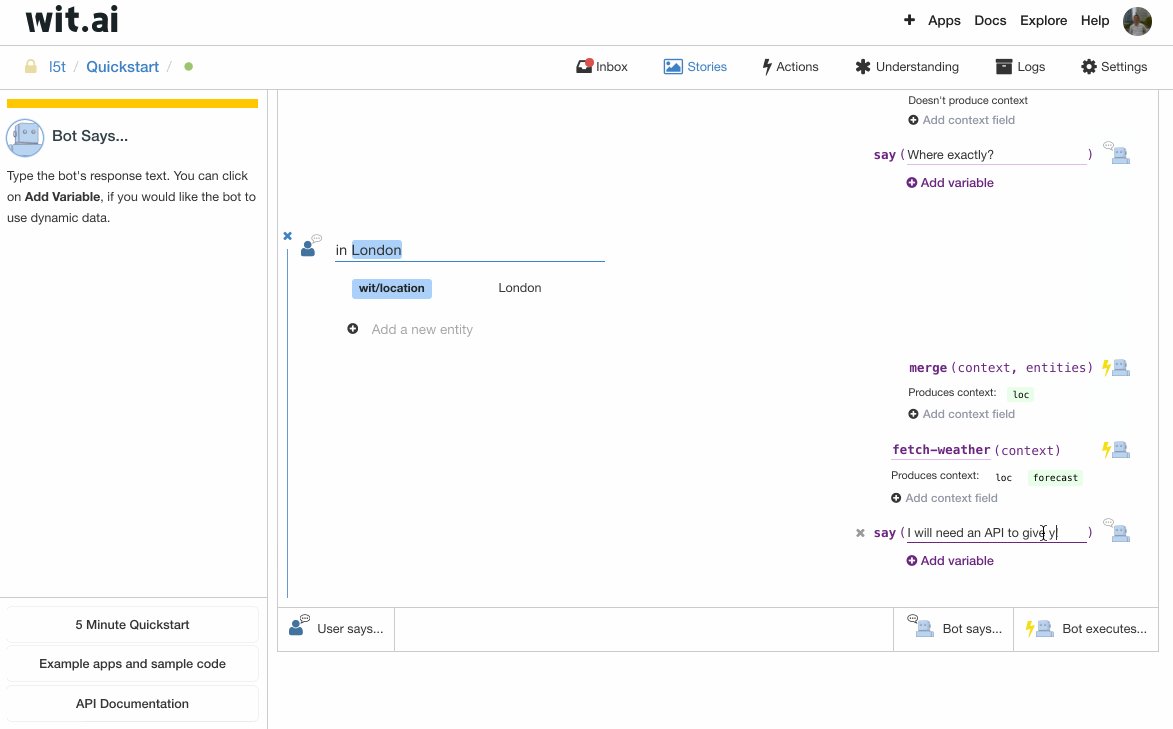
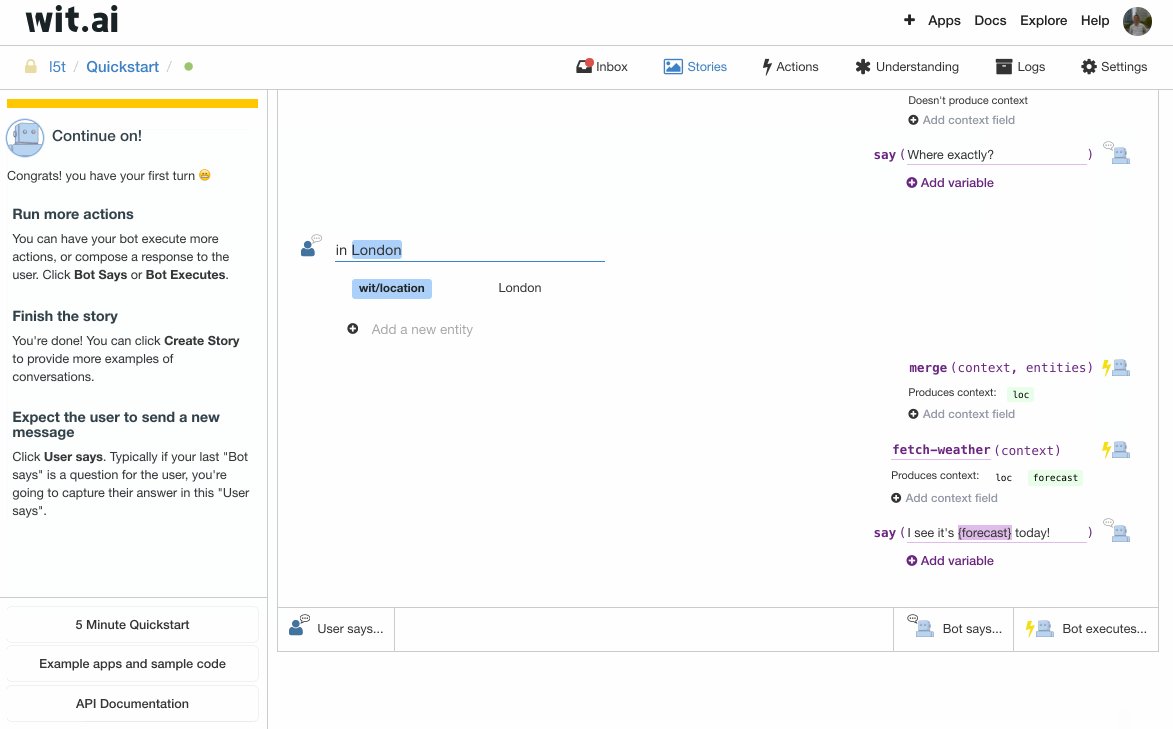
You should end up with a couple of stories like this:

Make sure they are all marked green, otherwise you probably have some „logical error“ that the bot cannot resolve. For example if there are two different answers in your stories for the same logical path. In our case the bot still has problems with detecting email addresses and phone numbers. We don’t know if it’s because of the German language (which is officially supported in beta) or something else, but we’ll keep you update on this issue.
Have your Wit.ai Server Access Token ready for the next step.
The node.js part
The best way to start is the messenger.js example from Wit.ai. Its a fully functional example for the Messenger integration and a great boilerplate for building you own bot. Please go through the short documentation at the top of the file, it’s basically what we’re doing here. You can clone the the GitHub project at https://github.com/wit-ai/node-wit and start from there:
You will need to npm install the necessary dependencies:
$ npm install --save node-wit body-parser express request
Note: the –save option will update your package.json file to include the dependencies.
You can also start with Jakob Reiter’s WitAI FB-Messenger Chatbot Boilerplate which extends the messenger.js example with some useful functionality and convenience methods. One difference is that he has moved the API keys to a config.js file instead of passing them as command line parameters. The config.js resides in the same directory as the index.js you will have to update it with your keys:
/** Config */
module.exports = {
FB_PAGE_TOKEN: 'YOUR_FACEBOOK_ACCESS_TOKEN',
FB_PAGE_ID: 'YOUR_FACEBOOK_PAGE_ID',
FB_VERIFY_TOKEN: 'YOUR_FACEBOOK_VERIFY_TOKEN',
WIT_TOKEN: 'YOUR_WIT_SERVER_ACCESS_TOKEN',
};
Just be aware that there was a small change in Facebook’s implementation in May 2016 (they switched from Integers to Strings for page IDs to fix an issue with the JSON body parser), which is not reflected in Jakob’s example yet at the time of writing. You can see the diff here.
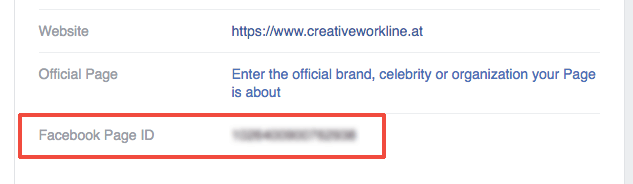
To obtain the FB_PAGE_ID and FB_PAGE_TOKEN you need to go back to your Facebook page. You will find the Facebook Page ID on the About tab of your Facebook page under Page Info. It’s a number, not the part of your page’s URL.
https://www.facebook.com/your_page_here/info/?tab=page_info

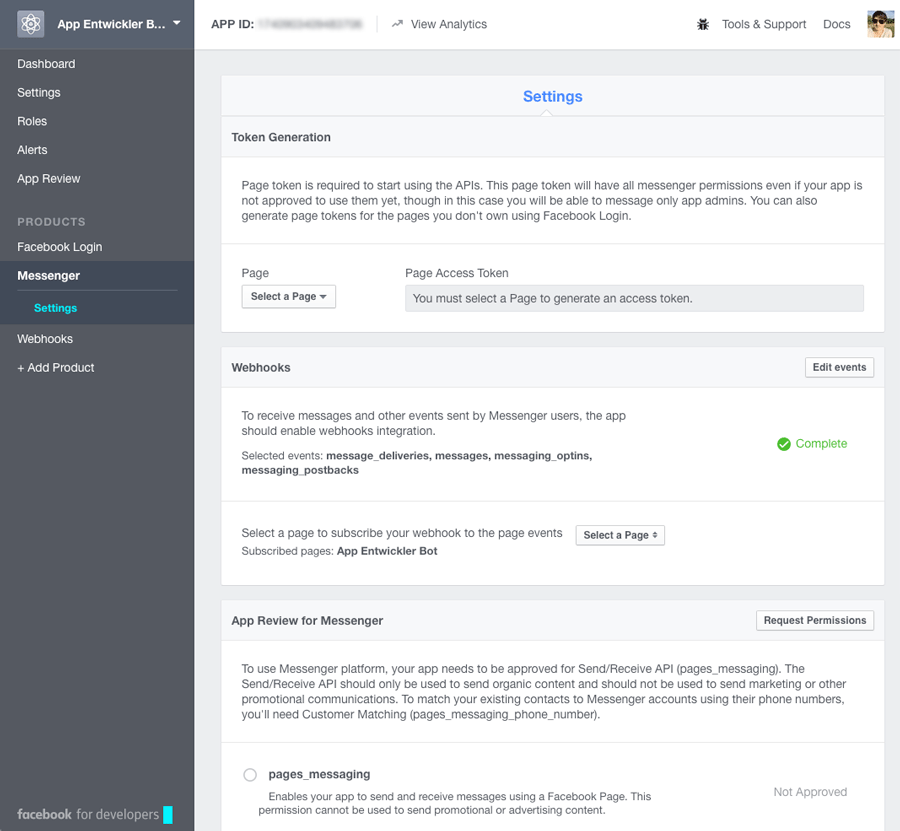
On the Facebook Developer page for your Facebook app, you can generate a token for that specific page that you want to use:

The good thing is that the page must not be publicly visible and the app must not be officially approved. Although in this case only app admins can receive messages.
Testing it locally with ngrok
In order to test it, you will have to the Express web server running somewhere. Before we install it on Google App Engine, you can run it locally on your development machine. This means the Facebook webhook must access your local machine to send HTTP GET and POST requests to it. There exists a handy tool called ngrok that will give you a public domain address and rout it to your local machine to a certain port. Download it from https://ngrok.com/download – you can simply extract it to the directory of the node.js project or somewhere else. Then run the following command with 3000 being the port of the local Express server:
$ ngrok http 3000
It will print out the public DNS name that you can then use, something like:
Forwarding https://35e6a050.ngrok.io -> localhost:3000
Now it’s time to start up node.js and the Express server with:
$ node index.js
You can also run „npm start“ instead if you have the following snippet in your package.json file:
}
...
"scripts": {
"start": "node index.js"
},
...
}
If you don’t have it there, you should add it so that later on, App Engine will know which script so start. Now you have the „backend“ running locally on your machine. If you open http://localhost:3000/ in your browser you will get a response „Cannot GET /“. This is correct, because there is no route defined on the root path.
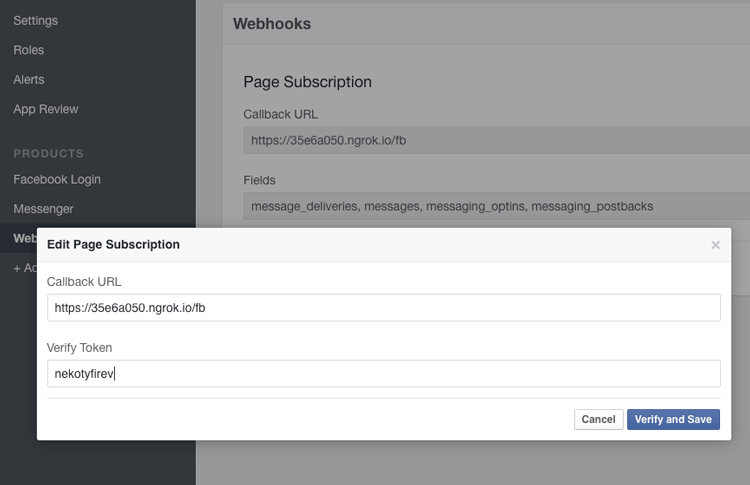
Go to the Webhook configuration of your Facebook app, and enter https://35e6a050.ngrok.io/fb as the callback URL (not the /fb at the end!). The verify token is the FB_VERIFY_TOKEN from your config.js or command line parameter. You can use a random string for it.

Once your click on „Verify and Save“ Facebook will attempt to send a GET request to the URL and the node.js code will return the verify token. If you cannot save there is probably some issue with the port forwarding. Hint: Try to turn off all other applications running locally, as there might be something else occupying the port.
At this point, you should be able to communicate with your chat bot! Go to Facebook Messenger and send a message to your page.

Deploying to Google App Engine
The final step is to deploy the node.js code to some kind of server so that you can have a staging and production environment. Obviously you are expecting thousands of new users for your bot every day, so you better use an infrastructure that you can scale up. Or you’re just too lazy to set up your own server… In bot(h) cases Platform-as-a-Service (PaaS) providers offer what your need without for very little (or no) money at the start. Most major cloud hosting providers have something for you: Google App Engine, AWS Elastic Beanstalk, Heroku, etc. We’re using Google App Engine in this case, just keep in mind that node.js support is still in beta.
App Engine runs on top of Compute Engine (so it is comparable to Elastic Beanstalk and EC2 in the AWS world) and provides you with a managed container where you can deploy your apps. Those of you coming from the Java world can think about it like a managed Servlet container or application server like Tomcat, Jetty or JBoss, with the good thing being that you don’t need to worry much about the underlying infrastructure including automatic horizontal scaling, security updates and a lot of „DevOps“ tasks. Actually, when you deploy a Java application to Google App Engine, it will run in Jetty.
There are two different environments available for App Engine: The standard environment and the flexible environment. The App Engine flexible environment (Beta) uses standard Docker containers to wrap your code and run it on Google infrastructure, whereas the standard environment uses custom-built Google containers. Node.js is only available in the newer flexible environment.
You can sign up at Google Cloud for a free trial and will receive a 300 $ credit that you can use for 60 days. There is a nice Quickstart for node.js on App Engine. When you create a new project, make sure to create it in the US zone because currently node.js on App Engine is not available in Europe yet. Basically the necessary steps to get our bot up and running are:
- Select or create a Cloud Platform Console project on the projects page.
- Enable billing for your project on the billing page.
- Download the Google Cloud SDK.
Add a file called app.yaml to the root of your server project directory with the following content. This file configures your app for App Engine deployment:
runtime: nodejs vm: true manual_scaling: instances: 1 resources: cpu: .5 memory_gb: 0.18 disk_size_gb: 10 skip_files: - ^(.*/)?.*/node_modules/.*$
A few notes here:
- We set manual_scaling with one instance. If you don’t specify manual_scaling, the default will be automatic_scaling, with a minimum of two instances.
- We are setting the resources to a very low memory_gb amount so that App Engine will launch f1-micro (1 vCPU, 0.6 GB memory) instance, which are the cheapest ones at a price of 0.006 $ per hour.
Unlike the standard environment, the flexible environment doesn’t offer free quotas (as advertised here), but all used resources are calculated based on the Compute Engine pricing. So we’re aiming at the lowest price for now, you can always scale up later. If you don’t specify the resources App engine will launch g1-small (1 vCPU, 1.7 GB memory) instances. See here for a discussion on why to use 0.18 as the memory_gb. Also keep in mind that pricing will change once the flexible environment moves out of Beta.
After installation of the Google Cloud SDK, the gcloud executable should be in your path, so deploying to App Engine is now as easy as executing this line:
$ gcloud preview app deploy
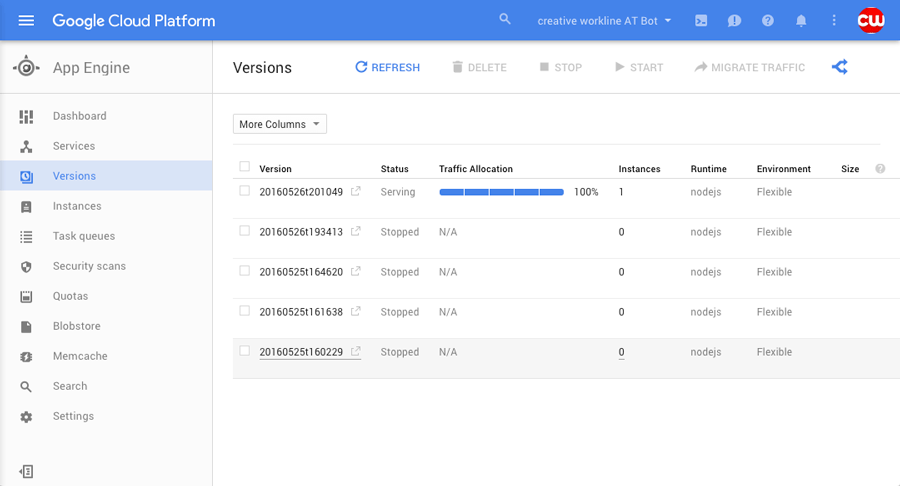
The command should print out the URL under which the application is deployed. You might wonder what the „preview“ stands for? As of the time of writing the app command is still in Beta, so we need to add the preview in front of it. You will see that with every deploy, a new version is generated and promoted to the default version – this means that you can always roll back to an older version of your application.

Now you can go back to the webhook configuration of your Facebook app and replace the ngrok.io URL with the App Engine URL that should look like https://your-project-id.appspot.com/fb (again, /fb at the end). If something doesn’t work you can check the server logs in the Cloud Console under side menu > Stackdriver > Logging.

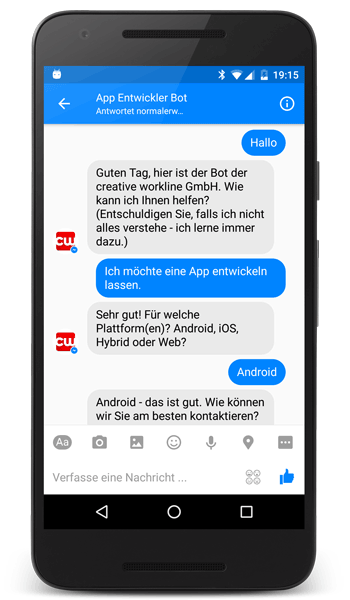
So not it’s time to start chatting with your bot on Facebook Messenger!

(Sorry again, it’s a bot that speaks German).
Next steps?
If you want to use the bot in production, you need to submit the Facebook app to review, because right now you can only send messages to administrators of the page. Also, you might want to use a better mechanism (that is, a database) for storing the use sessions. And finally, you should train your bot so that it becomes better.
The good, the bad and the ugly
… and the alternatives.
Google App Engine could easily be replaced with Elastic Beanstalk, Heroku or something similar. If you are using a database that runs on AWS, those two will definitely be a better option because the server and DB should run in the same datacenter. At the time of writing node.js on App Engine is not supported in the EU Region and it is still in Beta, so it might not be suitable for production use currently yet.
Wit.ai is kind of the weak point in the whole setup. But that shouldn’t be a surprise, because it’s a really young company and they are moving forward at a very fast pace. Editing stories in the web UI is fine for the beginning, but will probably become cumbersome with more complex scenarios. We’re pretty sure the Wit.ai team is aware of that issue and working on better solutions. The documentation is still pretty basic and a lot of trial and error and „finding out how stuff works“ is needed. Also there is not a lot of information and help to find on the Internet.
We’ve seen strange behavior on Wit.ai, where the engine wants to recognize messages as phone numbers that are not phone numbers at all. Maybe it’s because the German language support is still in Beta? What’s your experience? Also there no information about if, when, and how they will introduce a pricing model.
You might want to check out the following interesting projects and services as well:
- fb-bot-framework is a node framework for Facebook Messenger Platform (FB Messenger Bot).
- Botkit is a toolkit for making bot applications. It is built upon node.js as well, and is designed to ease the process of designing and running useful, creative bots that live inside Slack, Facebook Messenger, Twilio IP Messaging, and other messaging platforms.
- Beep Boop: If you’re not just building bots for your own fun (or your business) but want to offer a bot to others – probably in the B2B space – you should look at Beep Boop. It is by it’s own definition a ridiculously simple hosting platform for your Slack and Messenger bots.
- Explore other bot engines like LUIS.ai, motion.ai, api.ai
If you are in or near Vienna, Austria, save the date and join us for the next Vienna Bots Meetup #2! This article was inspired by Jakob Reiter’s presentation from the first meetup.
We are looking forward to receiving your questions and feedback in order to improve this Messenger+Wit.ai+node.js tutorial! Just leave us a comment.
UPDATE 2016-07-22
- Wit.ai has released v4.0.0 of their node SDK on 28 June 2016. Thy moved to a Promise-based API, instead of callbacks. Read more about it here. At the same time, they’ve released Bot Engine v1. The boilerplate code won’t work with v4.0.0, but the messenger.js and other examples have been updated.
- Google has released its Cloud Natural Language API Beta.



Mihai
Veröffentlicht um 12:36h, 08 JuniHello, i’ve been using this guide and i’m getting a „400 BAD REQUEST“ when i’m trying to send the verification callback. Do you have any idea how i could fix it ? Thank you
Klemens
Veröffentlicht um 12:42h, 08 JuniYou mean the webhook callback at Facebook? Are you using ngrok? And do you get the error on Facebook’s side or on your side?
Mihai
Veröffentlicht um 09:29h, 09 JuniYea, when i’m using ngrok. Well, when i send the callback, on the terminal i get a 400 bad request and a red exclamation mark in the facebook interface signaning me the same error.
Klemens
Veröffentlicht um 18:43h, 09 JuniYou can search in the code for res.sendStatus(400), when this condition appears. Maybe the verify token is not configured correctly? Try to put some console.log() in the function block of app.get(‚/‘, (req, res) =>.
picku
Veröffentlicht um 07:33h, 22 AugustThanks for the good article and it worked fine for Node.js. But I am facing issues while integrating mychatbot with wit.ai in java, especially how to call custom actions defined in the story from java. Can you pl help or share any pointers on this?
Klemens
Veröffentlicht um 13:10h, 22 AugustBecause there is no official SDK/Client for Java from Wit you will need to use the REST API if Wit. With the POST /converse endpoint https://wit.ai/docs/http/20160526#post–converse-link you will get the „next step“ of a story, and then, if it returns an action, execute the respective function in your Java code. You could use reflection to call the correct function by name, or just have a mapping from the action String to action to a Java function.
picku
Veröffentlicht um 16:30h, 22 AugustThanks so much for the pointers and link. I will sure try this and will update with the results.
picku
Veröffentlicht um 12:53h, 26 AugustFollowed the converse API call flow in java and it worked-:). However need to handle lot many conditions in java especially related with stop/error type and handle the response types(as if I am developing a new java application). But it is working. Thanks for the valuable help as it helped me in proceeding ahead with my work.
I need help/input for following as its now main hurdle now – I want to make my bot available for download for testing purpose without going through the actual review process of Facebook? This is just for testing purpose as I want to test how exactly end user will download and will start using my bot. Is there a way/platform to try this? Can I do that?(the way in which i can create a FB page and use messenger from my page for sending messages to my bot)
One more question –
I am kind of confused with setting and clearing of context data during my story execution in java code?
Can you please provide any pointers?
Thanks so much in advance for your help.
picku
Veröffentlicht um 13:31h, 26 AugustFollowed the converse API call flow in java and it worked-:). However need to handle lot many conditions in java especially related with stop/error type (as if I am developing a new java application). But it is working. Thanks for the valuable help.
I need help/input for following as its now main hurdle now – I want to make my bot available for download for testing purpose without going through the actual review process of Facebook? This is just for testing purpose as I want to check/test how exactly end user will download and will start using my bot. Is there a way/platform to try this? Can I do that?
One more question –
I am kind of confused with setting and clearing of context data during my story execution in java code?
Can you please provide any pointers?
Thanks so much in advance for your help.
Klemens
Veröffentlicht um 15:45h, 26 AugustYou can test the bot with Facebook messenger without going through the review. You can invite Facebook test users (to the Facebook application but you also need to add them to the Facebook page). That’s probably the easiest solution.
Context data: This is what you need to handle and what basically defines your „engine“. When you give a certain context back to Wit.ai it will act depending on what’s on the context (execute a certain step in a story).
picku
Veröffentlicht um 14:03h, 29 AugustThanks for the response. I have started going through review guidelines/process, and hopefully should be able to submit
my app for review in this week.
Between I have this 2 basic question –
1) I checked on few sites where screen-shots for chabot video uploaded for review, shows chatbot app executed/run on andrioid/iphone mobiles. My chatbot java application runs as a server along with handling webhook calls from facebook messenger platform and interacts with wit for responses. As informed i am using facebook page for sending messages to my chatbot. So i will take video of running chatbot using facebook page?
However as i said my ultimate goal is user should be able to use my chatbot on mobile by finding it on facebook messenger app.(from facebooks’s bot store??).
Am i missing anything? Do i need to re-develop my chatbot java app using android sdk instead of current server side java app. Anything related with the app platform to be chosen while creating new app on FB developer account.
Am not clear here. Could you please help?
2) Do I need to implement OAuth2 in my chatbot for user authentication using facebook login? Currently as a part of message api data i just get senderid. How exactly I need to handle it? Could you please help.
Between – wit.ai sometimes work weird and instead of returning defined custom action it just returns the stop action however it does identify valid intents and entities from then given message. Cause of this whole conversation goes
on toss and not working as expected. Any idea about this?
Thanks for providing answers/hints for my queries. Its been really great and valuable help for me.
Klemens
Veröffentlicht um 16:11h, 30 August1) The screencasts usually show the Messenger App on Android and iOS, so I think this is what you want? You can also use on http://www.messenger.com or the chat functionality on http://www.facebook.com. For example our own bot Toni: https://www.youtube.com/watch?v=0MuMzaAOdQg It’s in the Messenger App on iOS, you don’t need any Android or iOS SDK because you are just communicating with Facebook over the Send/Receive API.
2) No, you don’t need that. With the senderId you can query the Graph API of Facebook for user details like name, profile image, language, etc. See https://developers.facebook.com/docs/messenger-platform/user-profile The information you can get about the user is limited though. You will then have to store the user information it in your application’s (bot engine’s) database if you want to re-use it late.
picku
Veröffentlicht um 11:59h, 08 SeptemberThanks so much KLEMENS for your response and it helped me a lot. Now polishing up my bot to make it more professional. One question though, i want to add welcome message to my bot which i want to show the moment user opens up the message window for my bot. I am not getting any event to do this. How can i do that? Can you please share any pointer/hint for this.
Note – I subscribed to all the events from messenger platform, and checked if any event is send to webhook when application starts or user opens up messenger window for my bot. But i did not get any event. So i am not sure how i can do that. Basically I want to show welcome message from bot to the user by giving little info about my bot.
Thanks so much in advance for all your great help.
Klemens
Veröffentlicht um 16:37h, 15 SeptemberYou can do that with the „get started button“: https://developers.facebook.com/docs/messenger-platform/thread-settings/get-started-button Once you set it up, you will get a callback from the button.
praveen kumar Donga
Veröffentlicht um 14:14h, 18 NovemberHi!
when I started running the server using „npm start“, it is asking for async module. Anybody can help me in how to get it.
Klemens
Veröffentlicht um 10:50h, 23 NovemberDid you execute „npm install“ first?
picku
Veröffentlicht um 07:31h, 22 NovemberHi there, need small help. I want to format(change font size/text color/apply text style – bold/underline/italic etc) the response text send to user in Facebook chatbot.
I do not see any such support in the messenger API. Just wanted to confirm if its supported or not? Is there any other way/approach to achieve this?
As alwyas thank you so much in advance for all your help.,
picku
Klemens
Veröffentlicht um 10:49h, 23 NovemberYou’re right, this is not supported. If you need formatted text you could use Webviews https://developers.facebook.com/docs/messenger-platform/messenger-extension or return images that you create server-side.
picku
Veröffentlicht um 12:32h, 23 NovemberThanks so much for the reply. Will sure explore the webviews option.
-pick
picku
Veröffentlicht um 11:08h, 28 DezemberNeed small help. Stucked at one point. I am using generic template type with Attachment and adding image URL in the response for displaying image to user.(I referred this link for implementation – https://developers.facebook.com/docs/messenger-platform/send-api-reference/generic-template).
However when i test, i found that right bottom corner of image is getting stripped off. My image has curved corners at all sides which should
be preserved as it is. However only right bottom curved corner of image is getting stripped off and thus it looks like cut or incomplete image.
I thought that it could be cause of size of the image, so I resized my image to be of smaller size, however issue persists. Did not get any reference
related with recommended/supported image size. Mine is png image.
Do you have any idea about this issue or any hints how to solve it? I checked other bots where template have been used in the response i found
that at all the places image used does not have curved corners so not able to understand what could be the actual case.
Could you please help me?
Klemens
Veröffentlicht um 18:32h, 22 JanuarSorry, we haven’t experienced this issue yet, so we cannot really help. Maybe you can post a link to a screenshot to see how it looks like?
tanisha kulkarni
Veröffentlicht um 14:12h, 24 Junihi! I want to integrate my fb messenger bot (python flask and wit.ai) with a database. How do I go ahead with that?
Anton Hörl
Veröffentlicht um 19:32h, 07 AugustHello, I started with the repo from https://github.com/JakobReiter/WitAI-Facebook-Messenger-chatbot-boilerplate.
I followed all steps, he states in the repo.
When I send a message to the bot in dev mode and add a console.log(messaging) statement in the index.js file on line 77, I get the following output:
{ sender: { id: ‚1227585530673376‘ },
recipient: { id: ‚625014677708646‘ },
timestamp: 1502126348623,
message:
{ mid: ‚mid.$cAAI4cs43b05j7vphT1dvbUZE70nn‘,
seq: 93645,
text: ‚bnnn‘,
nlp: { entities: {} } } }
New Session for: 1227585530673376
Run wit with context {}
Executing error action
Oops, I don’t know what to do.
Why do I receive an executing error. Thanks for the effort.
Kind regards
Anton