
12 Mai Aktuelle Trends bei der App Entwicklung
Was sind die aktuellen Trends 2016 im Bereich der App Entwicklung für Android, iOS und HTML5/Hybrid? Wir wollen hier eine Übersicht geben – direkt aus dem Alltag einer Agentur für mobile App-Lösungen in Wien. Der Artikel hat keinen Anspruch auf Vollständigkeit ist natürlich auch subjektiv, wir haben jedoch versucht nur Trends mit auf zu nehmen, bei denen wir denken dass sie langfristig im Bereich App Entwicklung relevant bleiben.
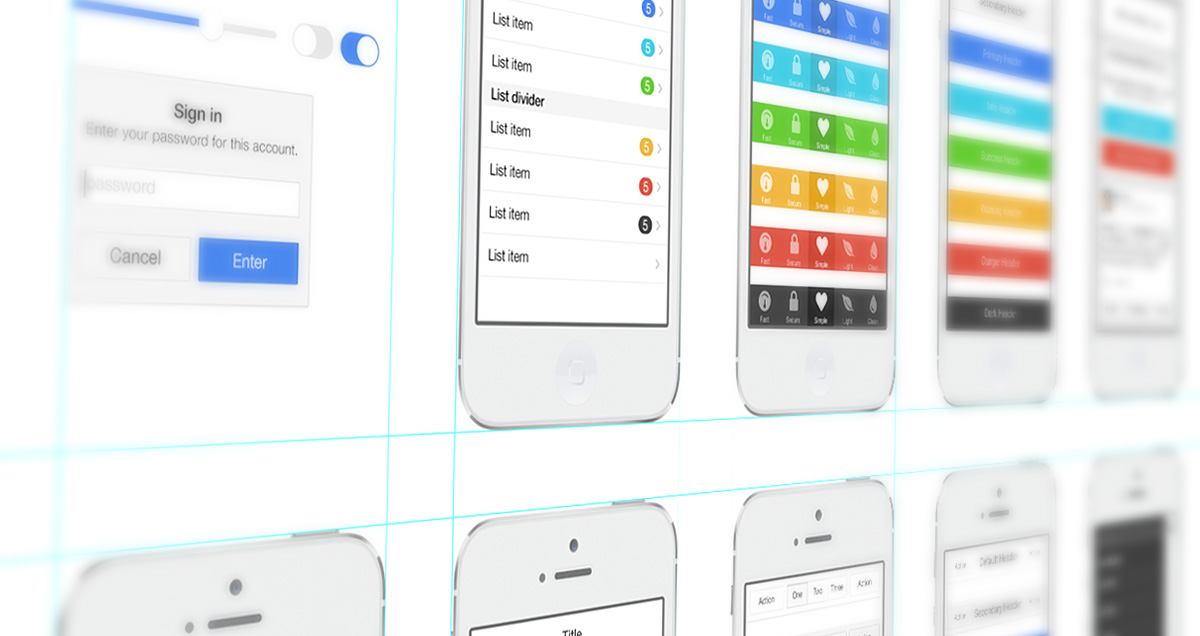
Material Design
Material Design ist eine von Google entwickelte Designsprache, die auf kartenähnlichen Flächen und dem Gestaltungsstil Flat Design basiert. Es werden vor allem Schatten verwendet, um einen Tiefeneffekt zu erzeugen und dem Benutzer zu zeigen, welche Bereiche am User Interface (UI) klickbar sind. Außerdem wird viel Wert auf Bewegungen (d.h. Animationen) gelegt, welche durch Aktionen des Users ausgelöst werden.

Material Design wurde von Google 2014 vorgestellt, und seit 2015 übernehmen immer mehr Webdienste und Apps von Google Material Design. Mit Android 5.0 „Lollipop“ hat Google auch Android auf Material Design umgestellt, was einer komplett neuen Design-Sprache auf dem mobilen Betriebssystem entspricht. Über spezielle Bibliotheken können App-Entwickler Material Design allerdings – mit ein paar Einschränkungen – auch in Apps für ältere, jedoch immer noch weit verbreitete – Android Versionen verwenden.
Was hybrid und Web-Apps betrifft bietet Google auch eine auf CSS und Javascript basierende UI-Library namens Material Design Lite an. Diese ist vergleichbar, wenn auch nicht so umfangreich, mit dem sehr beliebten Bootstrap von Twitter und kann verwendet werden um responsive Web-Apps im Material Design Stil zu entwickeln.
Material Design unterscheidet sich von den Design-Guidelines von Apple für iOS, wobei man sagen kann dass mit Material Design und dem Flat Design ab iOS 7 die Designsprachen der beiden Plattformen näher aneinander gerückt sind.
Um über mehr über aktuelle UI/UX Design Trends in Apps und im mobilen Bereich allgemein zu erfahren empfehlen wir diesen Artikel.
Hybrid Apps
Bei hybrider App Entwicklung wird meistens Web-Technologie (HTML5 / CSS / JavaScript) verwendet, um Apps plattformunabhängig bzw. cross-platform zu entwickeln. Die Apps laufen in einer Art Container-App und können so auch in die App Stores eingestellt werden. Eines der bekanntesten Frameworks ist das Ionic Framework, welches auf den bekannten Open Source Technologien Cordova/PhoneGap, AngularJS und Bootstrap aufbaut. Über Cordova kann auch mittels JavaScript direkt auf die Schnittstellen (APIs) des jeweiligen Betriebssystems (Android, iOS, BlackBerry 10, Windows Phone, Ubuntu) zugegriffen.

Aber auch andere Frameworks wie Xamarin können für cross-platform Programmierung verwendet werden. Facebook verfolgt mit seinem Open Source Framework React Native den Ansatz, mit JavaScript und React mit einer Code-Basis Apps für Android und iOS entwickeln zu können.
In diesem Artikel sind die Vor- und Nachteile hybrider Entwicklung übersichtlich dargestellt. Nicht für jede Art von App ist ein hybrider Ansatz geeignet, und native Apps sind noch immer das Mittel der Wahl, will man als App Programmierer die beste Usability erreichen.
Backend-as-a-Service
Backend-as-a-Service (BaaS) Anbieter stellen dem App-Entwickler Services zur Verfügung, die es erlauben App-Backends schnell und mit wenig Aufwand zu erstellen. Ein App-Backend (Server) sorgt z.B. dafür, dass Daten des Users gespeichert oder Push-Messages gesendet werden können. Abgesehen von reinen Offline-Apps kommen die meisten Apps heutzutage nicht mehr ohne irgend eine Art von Backend aus.
Zu den Anbietern von BaaS zählt z.B. Google mit seinen Services Cloud Endpoints und FireBase. Hier hat Google eine gute Übersicht zu seinen Mobile App Backend Services zusammengestellt.
Zum Vorreiter und Marktführer im Bereich BaaS zählt Parse, inzwischen eine Tochterfirma von Facebook. Facebook hat angekündigt, die Services von Parse mit Anfang 2017 einzustellen. Gleichzeitig wurde der gesamte Quellcode jedoch mit einer Open-Source Lizenz frei verfügbar gemacht. Die Entwickler-Community sorgt nun dafür, dass der Parse Backend Server sowie die Client SDKs für Android, iOS, Javascript, uvm. weiter entwickelt werden. Da bedeutet, dass App Entwickler den Parse Server, der vor allem auf node.js und MongoDB basiert, bei Platform-as-a-Service Anbietern wie Heroku, Amazon Web Services (AWS) oder Google App Engine installieren können („self-hosted“).

Developer Tools
Das von einem jungen Österreicher entwickelte Tool fastlane ist „iOS and Android Automation for Continuous Delivery“ und erleichtert App-Entwicklern das Leben. Inzwischen wurde es von Twitter gekauft und ist neben Fabric/Crashlytics Teil der Twitter Developer Tools für App Programmierer. fastlane erlaubt z.B. das voll-automatisierte Einstellen von neuen App Versionen in den App Store.

fastlane funktioniert auch wunderbar zusammen mit Continuous Integration (CI) Tools, wovon das bekannteste wahrscheinlich Jenkins ist. CI basiert auf dem Paradigma, das jeder Code Commit eines Entwicklers im Hintergrund verschiedene Aktionen auslöst, die am Ende zu einer besseren Qualität der Applikation führen. Solche Aktionen können z.B. das automatisierte Testen oder das Erstellen von App-Releases sein.
Kaum eine App kommt heutzutage ohne Libraries, also Programmbibliotheken aus, will der App Entwickler das Rad nicht jedesmal neu erfinden. Anders ausgedrückt: Eine App zu entwickeln ohne bestehende Libraries zu verwenden ist heute fast nicht mehr möglich, wenn die App Entwickler Firma von den Kosten für die App Entwicklung her konkurrenzfähig sein will. Hier kommt CocoaPods ins Spiel: Es ist ein Dependency Manager für iOS, also Swift und Objective-C, Projekte. Es vereinfacht das Verwalten von Libraries in einem Projekte, welch of Abhängigkeiten untereinander haben. Google stellt seine Libraries (z.B. Google Analytics, Google Maps SDK) seit 2015 auch über CocoaPods zur Verfügung. Für Android App Entwicklung bietet Gradle und Maven eine ähnliche Funktionalität.
Alternative Programmiersprachen
Neben Cross-Platform Programmiersprachen wie JavaScript (React Native, Ionic, NativeScript, …) und C# (Xamarin) gibt es auch Alternativen, mit denen man (derzeit) nur für eine mobile Plattform entwickeln kann. Dabei ist vor allem Kotlin hervorzuheben, einer auf der JVM (Java Virtual Machine) basierenden, modernen Programmiersprache, die vor allem zur Entwicklung von Android Apps verwendet wird und gerade einen Aufschwung erlebt.

Gewisse Ähnlichkeiten zur Programmiersprache Swift von Apple, welche Objective-C auf der iOS Plattform abgelöst hat, sind dabei nicht zu übersehen. Kotlin wird von der Firma JetBrains, welche auch hinter Android Studio steht, im Rahmen eines Open Source Projekts entwickelt. Android Studio als Nachfolger von Eclipse die offizielle und von Google unterstützte Android Entwicklungsumgebung (IDE). Kotlin ist also eine Alternative zu dem in die Jahre gekommenen Java, und soll durch moderne Features wie Lambdas die Produktivität der App Entwickler sowie die Wartbarkeit des Codes erhöhen.
Fazit – App Entwicklung Trends
Die Trends im Bereich App-Entwicklung gehen einher mit dem Umstand, dass mobile Apps immer mächtiger und die Benutzer anspruchsvoller werden. Indem die App Designer und App Entwickler auf Design-Richtlinien wie Material Design setzten, können Sie die entsprechende Usability auch bei komplexen Apps sicherstellen. Der Trend „Backend-as-a-Service“ trägt dazu bei, dass auch kleinere App Agenturen umfangreiche Apps in kurzer Zeit entwicklen können, ohne dass Sie die wartungsintensive Backend-Infrastruktur selbst aufbauen müssen. Und schließlich gibt es Tools, auf die kaum ein App Entwickler mehr verzichten will.
Der gesamte Bereich ist natürlich noch viel umfangreicher, betrachtet man auch noch Themen wie PWA, React Native, Analytics, Wearables oder das Physical Web und Location-based Services. Das würde aber für diesen Artikel zu weit führen. Wir von der creative workline GmbH in Wien und Berlin stehen gerne für Fragen rund um das Thema App Entwicklung zur Verfügung. Haben wir etwas wichtiges vergessen? Hinterlässt uns einfach einen Kommentar!



Keine Kommentare