
17 März Bilderkennung in Apps mit dem Wikitude SDK
Bilderkennung in Apps ermöglicht es, die reale Welt mit der digitalen zu verknüpfen. Genau das ist auch die Intention der österreichischen Firma Wikitude, welche mit der Wikitude (World Browser) App Vorreiter im Bereich der standortbezogenen Augmented Reality (AR) ist. Dabei werden verschiedene Sensoren des Smartphones wie GPS, Kompass und Bewegungssensor kombiniert, um per App einen virtuellen „Layer“ über die reale Welt zu legen. Im Gegensatz dazu steht die marker-basierte Augmented Reality, bei der ein Marker (z.B. QR-Code) für das Tracking der über die Kamera aufgenommen Bilder verwendet wird.
Allerdings bietet Wikitude nicht nur ein mehrfach ausgezeichnete, kostenlose App für verschiedene Betriebssysteme wie Android, iOS und Windows Phone an, sondern auch ein Software Development Kit (SDK), welches es anderen App Entwicklern ermöglicht, die Technologie von Wikitude in eigene Apps zu integrieren. In diesem Artikel möchten wir die Möglichkeiten und Einschränkungen des Wikitude SDKs in Bezug auf Bilderkennung (Image Recognition) erläutern.
Dies ist auch vor dem Hintergrund interessant, dass Google mit Anfang März 2016 seine Cloud Vision API als Beta-Version veröffentlich hat. Damit lässt sich der Inhalt von Bildern „verstehen“, wie es Google ehrgeizig ausdrückt. Mit der Google Cloud Vision API lassen sich einzelne Gegenstände in Bildern bzw. auch Gesichter erkennen. Da es sich um eine Cloud-API handelt, müssen die Bilder dazu an die Server von Google übertragen werden, wo mächtige Machine Learning Modelle zum Einsatz kommen. Außerdem kann über Optical Character Recognition (OCR) auch Text in Bildern sowie die Sprache erkannt werden. Google bietet für seine Cloud Vision API auch eine REST API an, über die App Programmierer die API z.B. für Android, iOS, HTLM5/Javascript oder serverseitig (z.B. Java, node.js, PHP oder Ruby) integrieren können.
Das SDK von Wikitude ist zwar bei weitem nicht so mächtig, bietet dafür aber offline-Fähigkeit, d.h. die Bilderkennung kann rein auf dem Smartphone passieren. Das ist vor allem für offline-fähige Apps interessant, oder wenn die Datenverbindung schlecht ist (z.B. in entlegenen Gebieten, auf Bergen oder bei Massenveranstaltungen). Wikitude bietet aber auch s.g. „Cloud Recognition“, bei der die zu vergleichenden Bilder in einem Cloud-Service hinterlegt werden. Dies hilft wiederum, die Größe einer App gering zu halten.
Begrifflichkeiten und Architektur
Um zu verstehen wie Bilderkennung mit Wikitude funktioniert, sind folgende drei Begriffe wichtig (entschuldigt bitte die Vermischung aus englischen und deutschen Begriffen – Wikitude bietet selbst nur eine englische Dokumentation)
- Target: Ein Ziel-Bild und seine Metadaten, welches vom Tracker verwendet wird, um ein Bild zu erkennen
- Target Collection: Ein Archiv in dem eine Sammlung von Target gespeichert ist, welche vom Tracker erkannt werden können. Eine Target Collection kann bis zu 1000 Targets beinhalten.
- ClientTracker: Der Tracker analysiert das Live-Bild der Kamera und erkennt die Targets, welche in der Target Collection gespeichert sind. Es können mehrere Tracker erstellt werden, allerdings kann zu einer Zeit nur ein Tracker für die Erkennung aktiv sein.
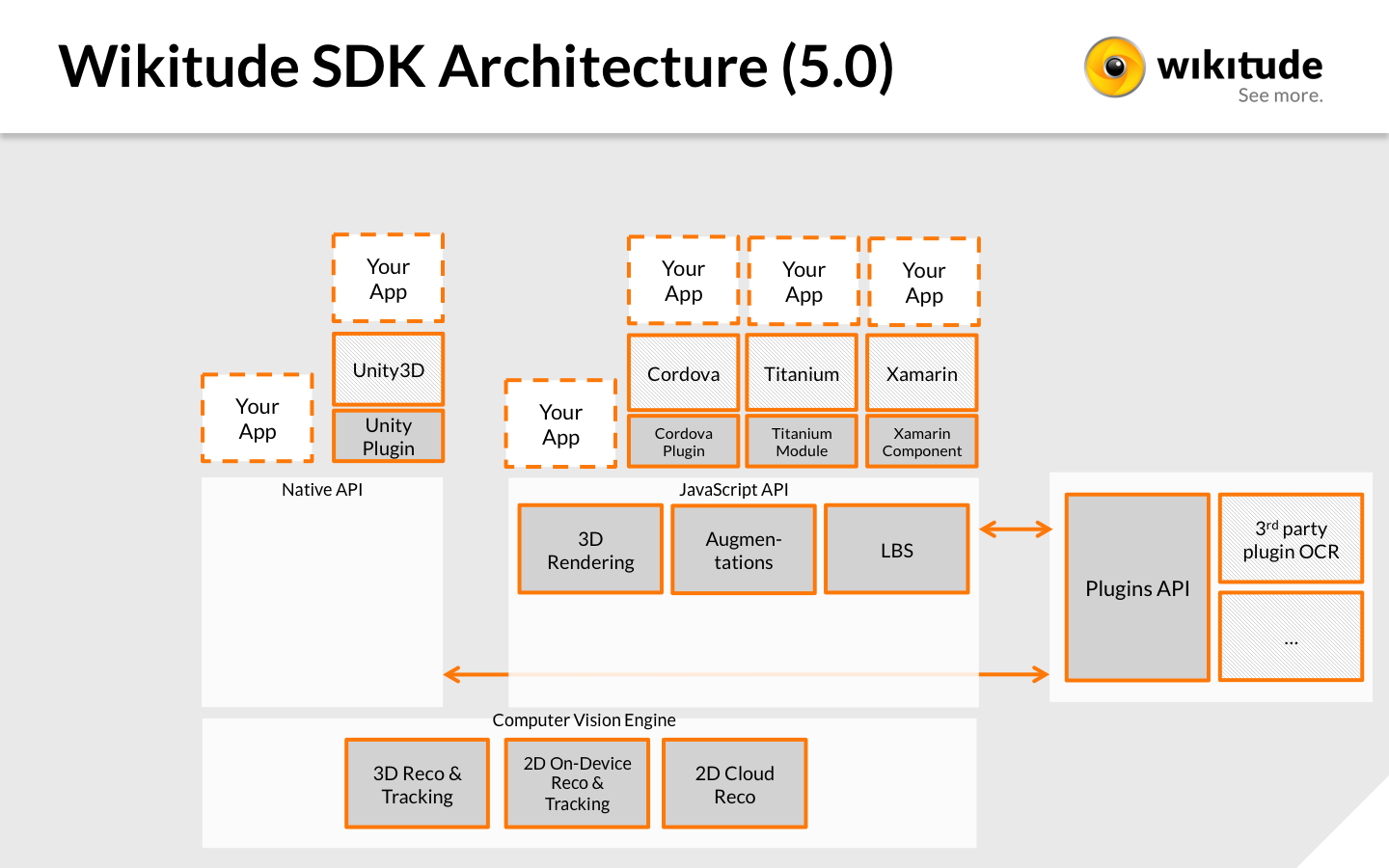
Das ganze ist in der offiziellen Dokumentation ausführlicher u.a. für Android und iOS beschrieben. Dort kann man auch genauer nachlesen, wie die Architektur von Wikitude aufgebaut ist.

Wie man sieht, bietet Wikitude nicht nur SDKs/APIs für Android und iOS, sondern auch für Javascript, Unity3D, Cordova/PhoneGap, Titanium, Xamarin und Smart Glasses. Da sollte eigentlich für jeden App Entwickler etwas dabei sein, egal ober nativ oder hybrid bzw. cross-platform entwickelt.
Integration in mobile Apps
Wie bindet man das SDK nun in eine App ein? Am einfachsten beginnt man, indem man sich eines Beispiel-Projekte ansieht, welche im SDK Download Paket enthalten sind. Diese kann man direkt in Android Studio bzw. Xcode öffnen. Grundsätzlich bietet Wikitude dann jeweils zwei Optionen an: Das Android SDK und das Android Native API SDK bzw. das iOS SDK und das iOS Native API SDK. Der Unterschied liegt darin, dass die „nicht nativen“ SDKs mit Web-Technologie (Javascript API) arbeiten, und die nativen SDKs direkt mit Java/Objective-C und OpenGL. Man sollte auf alle Fälle die nicht-nativen SDKs bevorzugen, wenn es nicht einen wichtigen Grund gibt, warum man die nativen verwenden muss.
Hier ein paar weiterführende Links:
Wikitude SDK overview page
Wikitude SDK download page
Wikitude SDK technical documentation
Mit dem so genannten Target Manager kann man seine Target-Bilder hoch laden, und dann entweder als WTC Datei für die Offline-Nutzung herunter laden, oder dann direkt über die Cloud API ansprechen. Letzteres hat den Vorteil, dass man keine neue App-Version veröffentliche muss, wenn man neue Target-Bilder hinzu fügt. Zusätzlich kann man auch Metadaten zu den Target-Bildern abspeichern, welche dann bei der Erkennung eines Bilds an die App übergeben werden. Als Lektüre seien einem noch die Best Practices for Target Images ans Herz gelegt.
Möglichkeiten und Einschränkungen
Klassische Einsatzmöglichkeiten für die Bilderkennung sind z.B. Magazine, bei denen man weiterführende Informationen zu einer speziellen Seite in einer App oder online anbieten kann. Der User hält einfach die Kamera auf die Seite, und das Wikitude SDK erkenn, um welche Seite es sich handelt. Es sind keine QR-Codes oder ähnliche spezielle Marker mehr notwendig. Oder die App erkennt als Scanner das Etikett einer Weinflasche, um Zusatzinformationen zum Wein an zu zeigen, oder Verkehrszeichen, oder … Übrigens kann das Wikitude SDK auch die Distanz zum Zielobjekt erkennen, was zusätzliche Anwendungsfälle ermöglicht. Unter den Wikitude Showcases finden sich zahlreiche spannende Referenz-Apps. Welche Einsatzmöglichkeiten fallen euch noch ein?
Unserer Erfahrung nach ist es vor allem wichtig, dass die zu erkennenden Bilder kontrastreich sind. Das hängt damit zusammen, wie der Algorithmus zu Bilderkennung arbeitet. Dieser verwirft grundsätzlich Farbwerte, und arbeitet nur mit Graustufen. Es eignen sich also nur bestimmte Bilder, wie man hier nachlesen kann. So hat der Algorithmus z.B. ein Problem, wenn das zu erkennende Bild hauptsächlich aus Rot- und Blauwerten besteht, da diese aus sehr ähnlichen Graustufen bestehen, also der Kontrast gering ist. Hier hilft oft nur Trial and Error und Erfahrungswerte, der Target Manager zeigt aber auch gibt aber nach dem Upload eines Bilds direkt eine Indikation, ob dieses gut geeignet ist.
Was kostet es?
Für das Ausprobieren und die Entwicklung kann man als App Entwickler das Wikitude SDK in einer Trial-Version kostenlos benutzen. Will man dann eine App in den Store bringen, wird für die Bilderkennungs-Features mindestens die PRO-Variante des SDK notwendig, welche mit einmalig 990 € pro Plattform (iOS, Android) zu Buche schlägt. Die Lizenz ist für die gesamte Lebensdauer der App gültig, enthält aber keine Support oder Upgrade Services. Wenn man das will, muss man zu einem SDK+ greifen, welche es ab 1980 € pro Jahr gibt.
Das mag auf den ersten Blick teuer erscheinen, allerdings würde es ein vielfaches mehr kosten, wenn man die gleiche Funktionalität selbst entwickelt. Die hier beschriebene Bilderkennung ist nur ein Teil des gesamten Funktionsumfangs. Gerade bei zeitkritischen App-Projekten kann man hier auf eine erprobte Technologie zurück greifen, und das ganze vorab erst mal kostenlos testen und evaluieren.
Fazit – SDK zur Bilderkennung
Mit dem SDK von Wikitude bekommen App-Programmierer und Startups ein mächtiges Werkzeug in die Hand, um Augmented Reality und Bilderkennung schnell und unkompliziert in ihre Apps zu integrieren. Aber auch Firmen, die eine Agentur zur Entwicklung einer App beauftragen, können dies nutzen. Interessant bleibt zu beobachten, wie Google mit seiner Cloud Vision API in einen ganz ähnlichen Bereich vorstößt. Aber Konkurrenz belebt ja bekanntlich das Geschäft. Wir von der creative workline GmbH in Wien und Berlin beraten Sie gerne zu den Möglichkeiten in diesem Bereich und würden uns freuen, wenn wir für Sie ein App Projekt mit dem Wikitude SDK umsetzen können.



Keine Kommentare