
24 Sep. Hybrid Mobile App Entwicklung mit Ionic
Hybride App Entwicklung ist derzeit ein sehr spannendes Thema, mit dem Ansatz “Write Once – Run Anywhere“ erreicht man alle gängigen Plattformen (Android, iOS, Windows Phone 8) mit nur einer Codebasis. Nicht nur die hohe Reichweite sondern auch die Kostenersparnis gegenüber nativen Lösungen macht diesen Entwicklungsansatz immer interessanter. Derzeit gibt es verschiedene Frameworks, welche unterschiedliche Ansätze in der “Cross Platform Entwicklung” verfolgen. Dieser Artikel beschäftigt sich vorrangig mit Ionic, es lohnt sich aber in jedem Fall auch auf Xamarin einen Blick zu werfen.
Weitere interessante Frameworks, welche auch wie Ionic auf Webtechnologien setzen sind Famous, Onsen UI sowie die kostenpflichtigen Frameworks Kendo UI und Sencha Touch – interessierte App Entwickler sollten jedenfalls einen Blick darauf werfen.
Hybrid Mobile App Entwicklung mit Ionic

Das Ionic Framework ist ein Open Source Frontend Framework welches die Entwicklung von plattformübergreifenden Apps mittels Webtechnologien (HTML5, CSS3, AngularJS) ermöglicht. Dieses Framework besteht seit Ende 2013 und hat sich seitdem ständig weiter entwickelt, das bisher größte Update fand im Mai 2014 statt. Der derzeit aktuelle Release „Uranium-Unicorn“ ist seit Mai 2015 online und derzeit in der Version 1.1 verfügbar. Ionic verfügt über eine sehr aktive Community sowie einen offiziellen Blog über welche man aktuelle Informationen beziehen kann. Interessant ist auch noch der hauseigene Store Ionic Marketplace sowie die Beispiele auf CodePen. Für schnelles Prototyping eignet sich das Tool Creator hervorragend. Unterstützt werden derzeit folgende Plattformen: Android, iOS, Windows Phone 8.
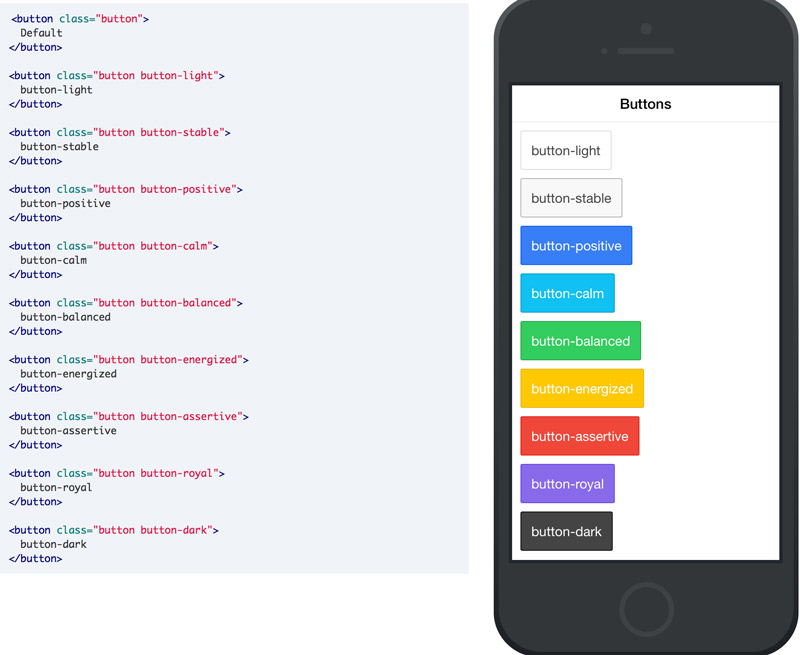
Der Fokus von Ionic liegt darin, einer App ein möglichst natives Look & Feel zu verleihen (per default erscheinen die UI-Komponenten im iOS Style). Ionic stellt dafür vordefinierte CSS-Komponenten (sind in SASS geschrieben) sowie Javascript Steuerelemente zur Verfügung. Das Packaging in eine native App sowie der Zugriff auf Hardware-Komponenten erfolgt mittels Apache Cordova.


Plattformspezifische Anpassungen
Plattformspezifische Anpassungen können entweder über Platform Classes, AngularJS oder Dynamic Templates vorgenommen werden. Darüber hinaus können zudem CSS Klassen vom App Entwickler überschrieben oder SASS Variablen modifiziert werden.
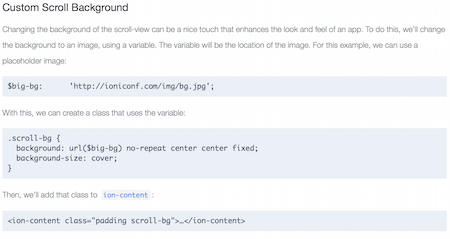
SASS (Syntically Awesome Stylesheets) ist eine Erweiterung von CSS durch welche Stylesheets auf viel effizientere Weise erstellt werden können. Durch die Verwendung von Variablen, Nesting (Möglichkeit der Verschachtelung ) und vielen weiteren tollen Features können auch sehr komplexe Layouts komfortabel umgesetzt werden. SASS ist ein CSS Präprozessor, was bedeutet das schlußendlich in normales CSS kompiliert wird. Hierzu ein kleines Beispiel wie man SASS in Ionic nutzen kann:

Zugriff auf Hardware-Komponenten
Für den Zugriff auf native Funktionen wie bspw. Kalender, Kamera, TouchID oder aber auch zum Senden von Push Notifications gibt es seitens Cordova eine AngularJS Plugin API sowie eine reine Javascript Plugin API.
Zugriff auf die Kamera
Möchte man mit seiner App auf die Kamera eines Smartphones zugreifen muss das entsprechende Plugin wie folgt dem Projekt hinzugefügt werden:
cordova plugin add org.apache.cordova.camera
Eine sehr gute Anleitung wie man das Kamera Plugin einbindet und verwendet gibt es hier bzw in der Doku.
Hier noch ein Link zu sehr nützlichen Tutorials, die das Einbinden und Verwenden von Plugins behandeln.
Vorteile – Nachteile gegenüber nativer Entwicklung
Bei der nativen Entwicklung wird speziell für eine Plattform in der dafür vorgesehenen Programmiersprache entwickelt:
- Android (Java)
- iOS (Objective-C, Swift)
- Windows Phone (C#)
Dieser Ansatz bietet die höchste Performance (optimale Nutzung der Geräteressourcen) und gewährt Zugriff auf alle Hardwarefunktionen. Bei hybrider Entwicklung muss man gegebenenfalls erst ein Plugin entwickeln um auf gewisse Hardwarefunktionen zugreifen zu können.
Vorteile
- Plattformübergreifend
- AngularJS (Two-way Data Binding, Direktiven, Filter)
AngularJS nutzt das MVVM (Model-View-View-Model) Entwurfsmuster und bietet somit eine bidirektionale Datenbindung zwischen View und Model. Dies hat zur Folge das Änderungen immer beidseitig synchronisiert werden. Eine weitere große Stärke von Angular sind Direktiven mit denen das HTML Vokabular erweitert werden kann. Solch wiederverwendbare Komponenten steigern zum einen die Lesbarkeit und eignen sich auch hervorragend Testen. Dies sind nur einige Vorzüge welche AngularJS bietet!
Nachteile
- Performanceprobleme bei sehr komplexen Anwendungen
- Plattformspezifische Anpassungen notwendig
Cross Platform Entwicklung mit Xamarin

Das Xamarin-Framework baut auf die Programmiersprache C# auf. Dieses Framework ermöglicht dem App Programmierer sowohl native als auch Cross Platform Entwicklung. Die Basis für die plattformübergreifende Entwicklung stellt Xamarin-Forms dar, welches portable UI (User Interface) – Elemente zur Verfügung stellt. Diese portablen UI-Elemente werden in native UI-Elemente der jeweiligen Plattform gerendert.
Ausblick
Uns von der creative workline GmbH in Wien gefallen die Entwicklungen und der Fortschritt in der Hybrid und Mobile Web App Entwicklung sehr gut, wir sehen – Stand 2015 – sehr hohes Potential in Ionic. Zukünftig wird es auch möglich sein, so genannte PWAs (Progressive Web App – PWA) zu mit Ionic zu entwickeln. Natürlich wird aber auch native App-Entwicklung für Android und iOS weiterhin im Fokus bleiben.
Ganz im Sinne von ”We love to make you Appy!” freuen wir uns darauf Sie bei der Umsetzung Ihrer Hybrid App unterstützen zu dürfen. Gerne besprechen wir bei einem Kaffee in einem unserer Büros in Wien oder Berlin unverbindlich ihr App-Projekt.



App Development - Hybrid or Native? - App Entwicklung in Wien - creative workline GmbH
Veröffentlicht um 17:40h, 10 Januar[…] of container app and can be uploaded to the app stores. One of the most popular frameworks is the Ionic Framework, which is based on the well-known open source technologies Cordova/PhoneGap, AngularJS and […]
Aktuelle Trends bei der App Entwicklung - App Entwicklung in Wien - creative workline GmbH
Veröffentlicht um 16:17h, 06 November[…] und können so auch in die App Stores eingestellt werden. Eines der bekanntesten Frameworks ist das Ionic Framework, welches auf den bekannten Open Source Technologien Cordova/PhoneGap, AngularJS und Bootstrap […]
WeAreDevelopers Conference Vienna 2016 - App Entwicklung in Wien - creative workline GmbH
Veröffentlicht um 15:38h, 16 November[…] an introduction to hybrid app development with her talk Simple Mobile Development with Ionic. The Ionic Framework is basically a technology stack for HTML5 hybrid app development that consist of AngularJS, UI […]